The Cookie Notification that appears on Blogger blogs – from why it’s there, to can it be removed to how to customise it. This post is going to run through all the information about it and show you how to customise the notice to suit your blog design.
WHAT IS THE COOKIE NOTIFICATION?
Firstly a web cookie is a small piece of data that is sent from a site you are browsing to the web browser you are using. Every time you load the site, the browser sends the cookie back to the server with information about your activity. Most websites you visit will use cookies in order to improve your user experience by enabling that website to remember you and your preferences.
European Law requires you to give your visitors from the EU information about the Cookies that are used on your blog. In many cases, it’s also required that you get consent. Google automatically added the EU Cookie Notification on blogs on the Blogger platform to help meet these regulations. The notice explains how Blogger Cookies, as well as the use of Google Analytics and Adwords Cookies. This will only be shown to visiors within the EU, and will disappear when the user clicks “Got it”.

It’s important to note that it is the bloggers responsibility to ensure that the notification bar is clearly visible and accurately describes what Cookies are being used. If you wish to remove it, it is your responsility to inform your visitors and obtain consent for any Cookies that your blog uses. You can visit here and here to read more about the Google Blogger Cookie Notification.
HOW TO SEE THE NOTIFICATION BAR OUTSIDE EU?
If you are using a blogspot subdomain then you can see the notification bar by changing the country code. For example – instead of your domain ending in .blogspot.com change it to .blogspot.fr or .blogspot.ie.
If you’re using a custom domain on Blogger (like a .com instead of .blogspot.com), you can try a web proxy like Teleport or Local Browser to see your blog using a server in Europe.
HOW TO HIDE/DISABLE THE EU COOKIES NOTICE
As mentioned above, it is a law that this message is shown! If you are already showing a Cookie Notification and you wish to hide the Blogger Cookie Notification you can add a short script to the head section of your template
1. Go to Template > Edit HTML and find </head>
2. Above </head> place the following script
3. Save your template.
HOW TO CUSTOMISE THE TEXT OF THE EU COOKIE NOTICE
To customise the text shown in the notification, follow these steps
1. Go to Template > Edit HTML and find </head>
2. Above </head> place the following script
3. Edit the values above (the text in between quotes of msg, link, close, learn), see this page for help.
4. Save your template.
HOW TO CUSTOMISE THE DESIGN OF THE EU COOKIE NOTICE
You may want to customise the design of the notification bar so that it better matches your blog design or doesn’t conflict with your design.
1. Go to Template > Edit HTML and find ]] </b:skin>
2. Above ]] </b:skin> add the following

HOW TO MOVE THE EU COOKIES NOTICE TO THE BOTTOM OF THE SCREEN
On my personal blog I have a fixed navigation at the top of my blog which the Cookie Notification was hiding so I moved it to the bottom of the screen instead. To move the notification to the bottom of the screen use the following CSS. Add it above ]] </b:skin>in Template > Edit HTML..
WHAT IS THE COOKIE NOTIFICATION?
Firstly a web cookie is a small piece of data that is sent from a site you are browsing to the web browser you are using. Every time you load the site, the browser sends the cookie back to the server with information about your activity. Most websites you visit will use cookies in order to improve your user experience by enabling that website to remember you and your preferences.
European Law requires you to give your visitors from the EU information about the Cookies that are used on your blog. In many cases, it’s also required that you get consent. Google automatically added the EU Cookie Notification on blogs on the Blogger platform to help meet these regulations. The notice explains how Blogger Cookies, as well as the use of Google Analytics and Adwords Cookies. This will only be shown to visiors within the EU, and will disappear when the user clicks “Got it”.

It’s important to note that it is the bloggers responsibility to ensure that the notification bar is clearly visible and accurately describes what Cookies are being used. If you wish to remove it, it is your responsility to inform your visitors and obtain consent for any Cookies that your blog uses. You can visit here and here to read more about the Google Blogger Cookie Notification.
HOW TO SEE THE NOTIFICATION BAR OUTSIDE EU?
If you are using a blogspot subdomain then you can see the notification bar by changing the country code. For example – instead of your domain ending in .blogspot.com change it to .blogspot.fr or .blogspot.ie.
If you’re using a custom domain on Blogger (like a .com instead of .blogspot.com), you can try a web proxy like Teleport or Local Browser to see your blog using a server in Europe.
HOW TO HIDE/DISABLE THE EU COOKIES NOTICE
As mentioned above, it is a law that this message is shown! If you are already showing a Cookie Notification and you wish to hide the Blogger Cookie Notification you can add a short script to the head section of your template
1. Go to Template > Edit HTML and find </head>
2. Above </head> place the following script
<script type="text/javascript">cookieChoices = {};</script>3. Save your template.
HOW TO CUSTOMISE THE TEXT OF THE EU COOKIE NOTICE
To customise the text shown in the notification, follow these steps
1. Go to Template > Edit HTML and find </head>
2. Above </head> place the following script
<!-- START XOMISSE Custom EU Cookies Notice -->
<script type="text/javascript">
cookieOptions = {
msg: "This site uses cookies from Google to deliver its services, to personalise ads and to analyse traffic. Information about your use of this site is shared with Google. By using this site, you agree to its use of cookies.",
link: "https://www.blogger.com/go/blogspot-cookies",
close: "Okay!",
learn: "Learn More" };
</script>
<!-- END XOMISSE Custom EU Cookies Notice -->3. Edit the values above (the text in between quotes of msg, link, close, learn), see this page for help.
4. Save your template.
HOW TO CUSTOMISE THE DESIGN OF THE EU COOKIE NOTICE
You may want to customise the design of the notification bar so that it better matches your blog design or doesn’t conflict with your design.
1. Go to Template > Edit HTML and find ]] </b:skin>
2. Above ]] </b:skin> add the following
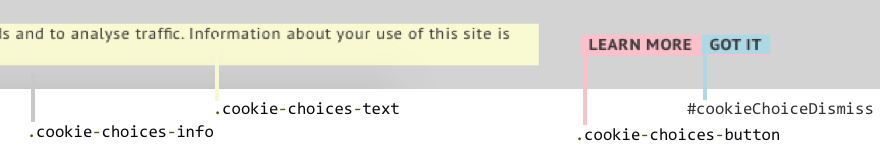
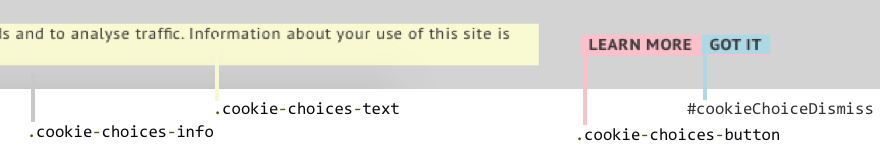
.cookie-choices-info { /* Add your styles here to change overall wrapper design */ }
.cookie-choices-info .cookie-choices-text{ /* Add your styles here to change text styles */ }
.cookie-choices-info .cookie-choices-button { /* Add your styles here to change button styles */ }
.cookie-choices-info #cookieChoiceDismiss { /* Add your styles here to change dismiss button styles */ }
HOW TO MOVE THE EU COOKIES NOTICE TO THE BOTTOM OF THE SCREEN
On my personal blog I have a fixed navigation at the top of my blog which the Cookie Notification was hiding so I moved it to the bottom of the screen instead. To move the notification to the bottom of the screen use the following CSS. Add it above ]] </b:skin>in Template > Edit HTML..
.cookie-choices-info {position: fixed; top: auto !important; bottom: 0px !important;}




Post A Comment: